One of the many great things about digital marketing is the innate ability to measure and analyse the performance of your online activity – in particular, your website.
As the bread and butter of your business, your website should be there to act as a direct conversion tool for customers – whether a conversion is simply picking up the phone, filling in a form, or purchasing a product.
In the past, installing Google Analytics and setting up a few goals to track key actions on your website was about as granular as things would get. But now, with Google’s Tag Manager tool, you can delve deeper and truly discover how users are interacting with your site.
What is Google Tag Manager?
Put simply Google Tag Manager (GTM) is a tag management system in which you can ‘tag’ elements of your website and fire data into Google Analytics to tell you what is going on.
In the past, you would need developers to implement all sorts of code to effectively measure at this level of detail, but now all you need is one single bit of code (called a ‘container snippet’).
What’s more, you can also move over any code already in place for Analytics, Adwords and other tracking so it all sits neatly in one place.
What are the benefits?
The benefits of using GTM are plentiful. Firstly, by only requiring one snippet of code, you can effectively improve the speed of your website, as it no longer needs to load all of that additional code currently being used to track various activities.
In addition to this, it also means that there’s no need to continually edit site code – a particular bonus for those who would need to rely on developers to make these changes. You can now use more advanced tracking than ever before, but without the reliance on others.
Testing is also possible with the platform, allowing you to enter a ‘Preview mode’ to see that tags are being fired as they should be before you set them live. You are also able to edit and delete tags all in one place. Did we also mention that it doesn’t cost you a penny?
How can it help my business?

By being able to have access to such comprehensive tracking abilities, you can really look closely at how your website is performing beyond the standard statistics of number of visits and where users are coming from.
Imagine a world where you can easily test the performance of changes to your website, and you’ll understand what GTM is capable of. It is absolutely crucial for any user experience improvements due to its ability to track any changes that you make.
Thinking of changing your contact form, or updating call to action text? You won’t need to adjust any tracking once you have GTM all set up, and with the correct naming formats and account structure, you’ll easily be able to capture your conversions and see how they have changed.
So how does it work?
GTM’s set up is made up of Tags, Triggers and Variables.
Tags are basically bits of code that are used to collect data and then send it off to a third party service (e.g. Google Analytics). Within GTM, you have the ability to choose when the tag should and shouldn’t fire, so you have much more control over how data is recorded than ever before.
Triggers are the conditions behind the tags – for example, if you want to fire a tag whenever someone clicks on a particular call to action, the trigger determines which call to action must be clicked. You can also create blocking triggers that prevent a tag from firing.
Finally, Variables tell Tag Manager where to fire the tag, such as the Page URL, Click Text and many more. Google have been kind to us by providing some built-in variables, but also the flexibility to create your own.
Getting started
In order to get started with Tag Manager, you’ll need to head to https://tagmanager.google.com/ and create an account. You’ll only need one GTM account, even if you have multiple websites as you can create more than one container in the same account.

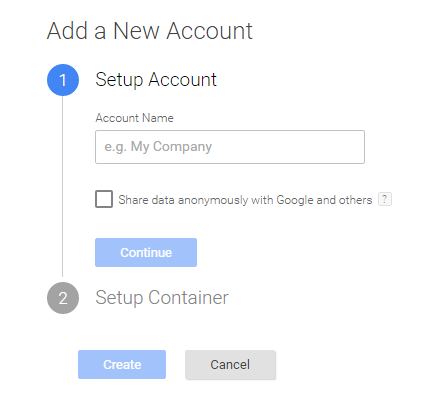
When creating a container, name it the same as your website URL. Select Web and then click Create. You’ll then need to accept the T&C’s before being provided with your GTM code.
The code you will be given will need to be installed to every page of your website after the opening <body> tag. Your developers will be able to do this for you if needs be. Once this has been done, you’ll have access to the interface.
Before getting stuck in and creating tags, triggers and variables, be sure to familiarise yourself with the system. It has a nice clean interface that is really easy to navigate, so it won’t take long to get used to!
Once settled in and comfortable, the first tag you should set up is the Google Analytics tag that will fire on every page of your site. Here you are essentially moving the existing GA code from your site into GTM so it can sit alongside the rest of your tracking. For this tag, you will simply need to click ‘Create Tag’, then choose the below:
Product: Google Analytics
Tag Type: Universal Analytics
Tag Type: Universal Analytics
Tracking ID: {{UA Number}} – you can also manually enter your Analytics tracking number here if you wish.
Track Type: Page View
Fire On: All Pages
A key element to keeping your account tidy, organised and easy to understand is by using suitable naming structures. Make sure you make a note of what each tag means if more than one person will be accessing this data. We recommend using a shared spreadsheet that can be updated as new tags are added.
To test that this is all working as it should, you can go into Preview Mode, then open your website in a separate tab. You’ll have a preview window at the bottom of the page, and upon loading your website, it will show your tag as fired.
Sound complicated?
It can take a little while to get used to using GTM, so we recommend dedicating some time to setting it all up and getting your head around the best way to track and record your data. Before you know it, you’ll be able to set up all sorts of different tags, triggers and variables to really get to the bottom of how your users navigate your website.
Want to find out how we can help you measure and monitor your site? Get in touch today.

